这是一个创建于 1876 天前的主题,其中的信息可能已经有所发展或是发生改变。
- Code sketch
- Github
- 下载 macOS 应用(.dmg),基于 electron,不喜欢的也可以使用 Web 版 但非全功能支持版
代码画板 Code Sketch
最初写代码的地方...
功能
- 内置 Sass/Babel 支持
- HTML/CSS emmet 插件支持
- 方便的导入三方库 (bootcdn API 支持).
- 深色主题支持
- 可以打印任意数据格式的控制台
- 同时支持 macOS App 与 Web 端应用
快捷键
- 切换展示顶部页签:
Command+e - 代码字体大小:
Command++/- - 保存刷新:
Command+s - 导出到单个 HTML 文件:
Command+shift+s - 导入文件(仅支持展出文件):
Command+o - 命令提示容器:
Command+p
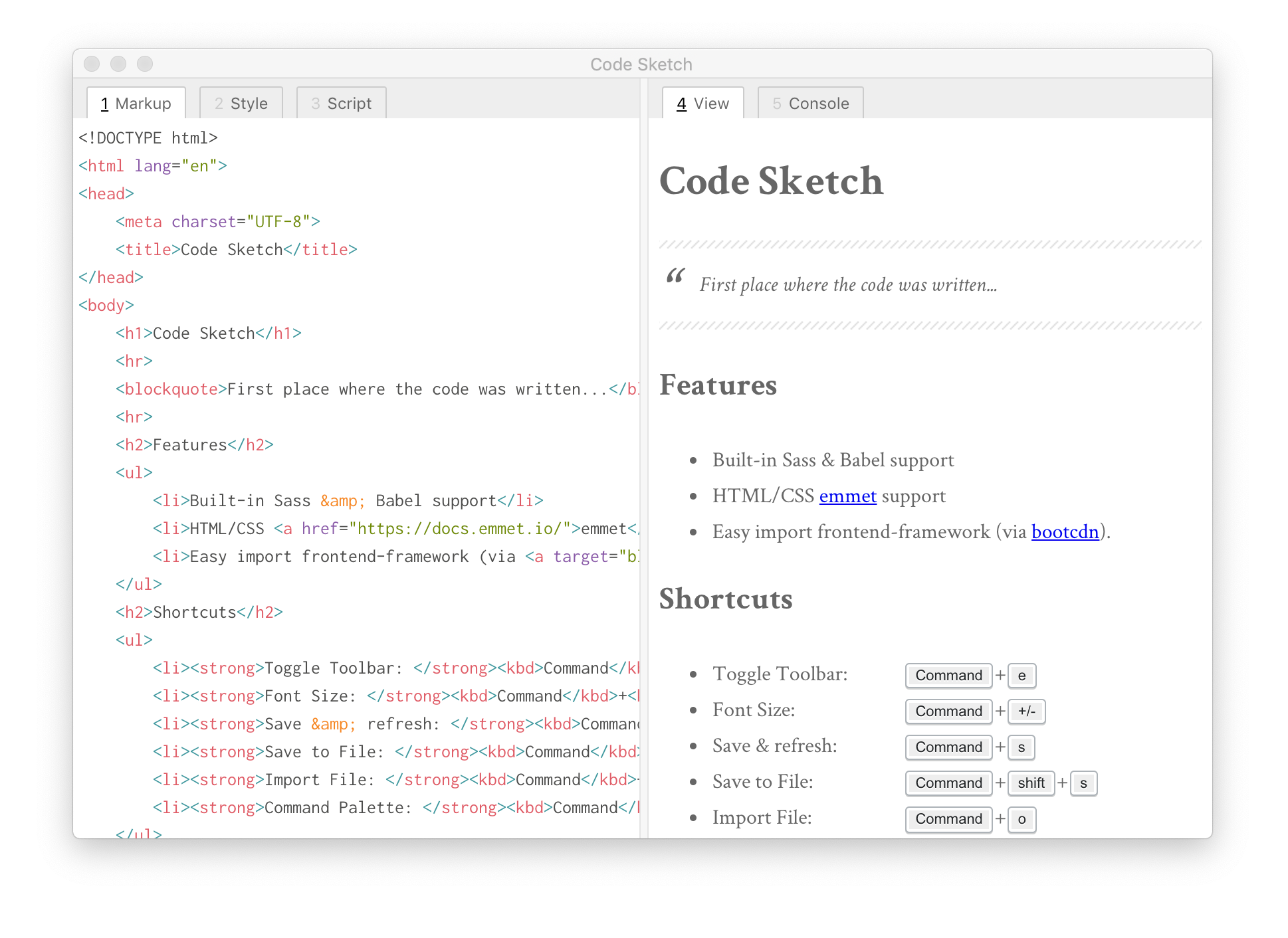
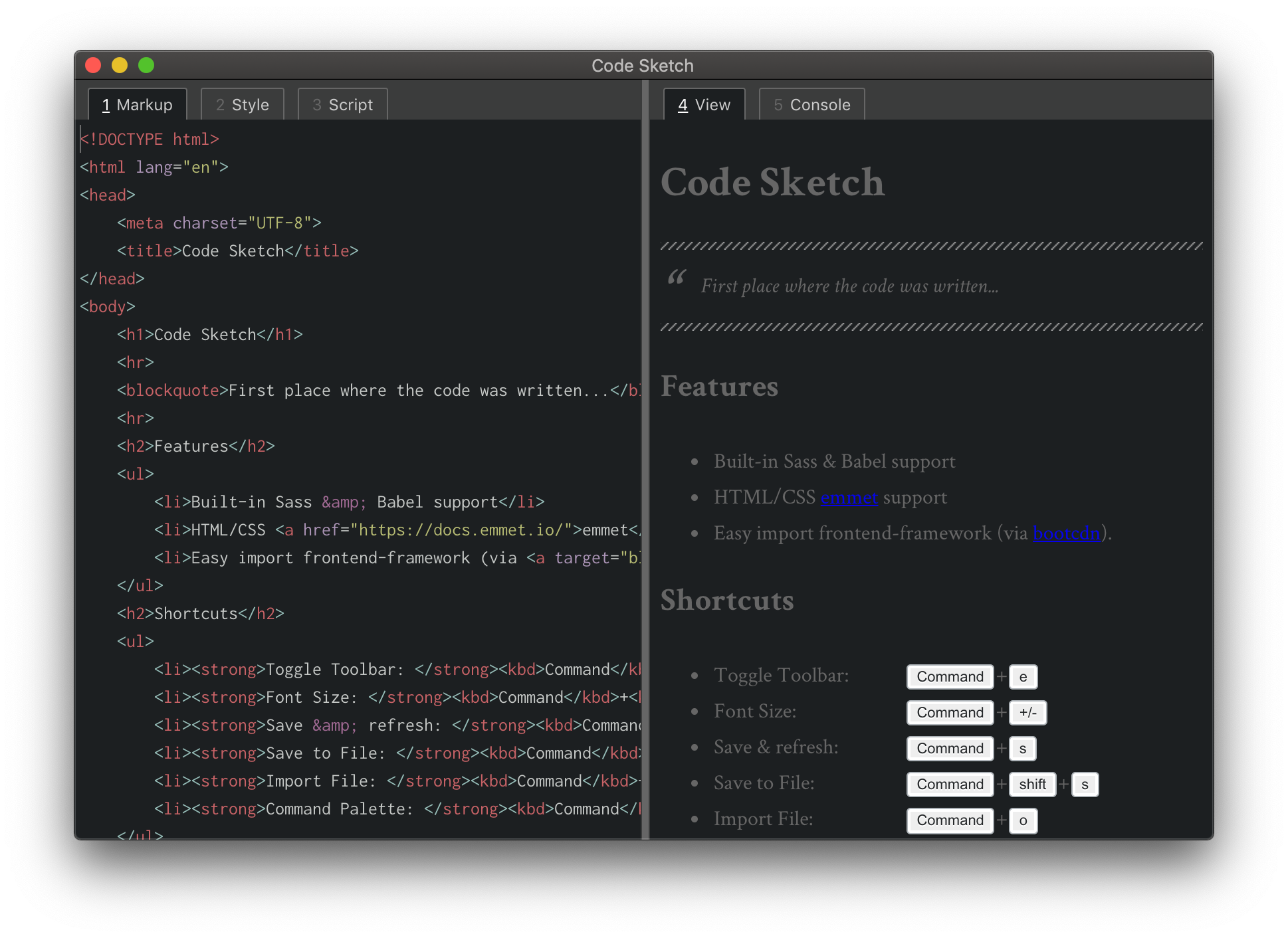
截图
浅色主题

深色主题

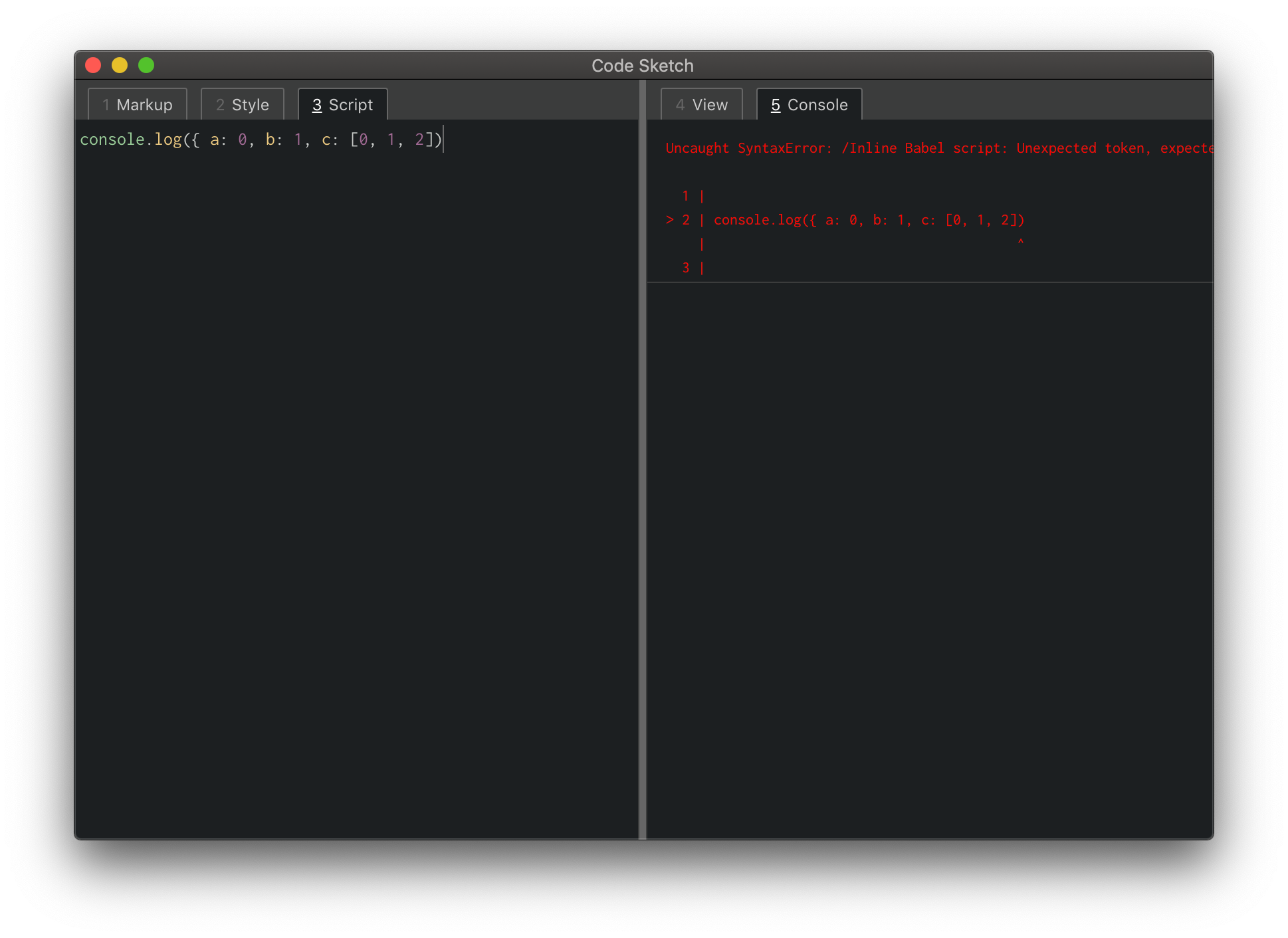
错误日志

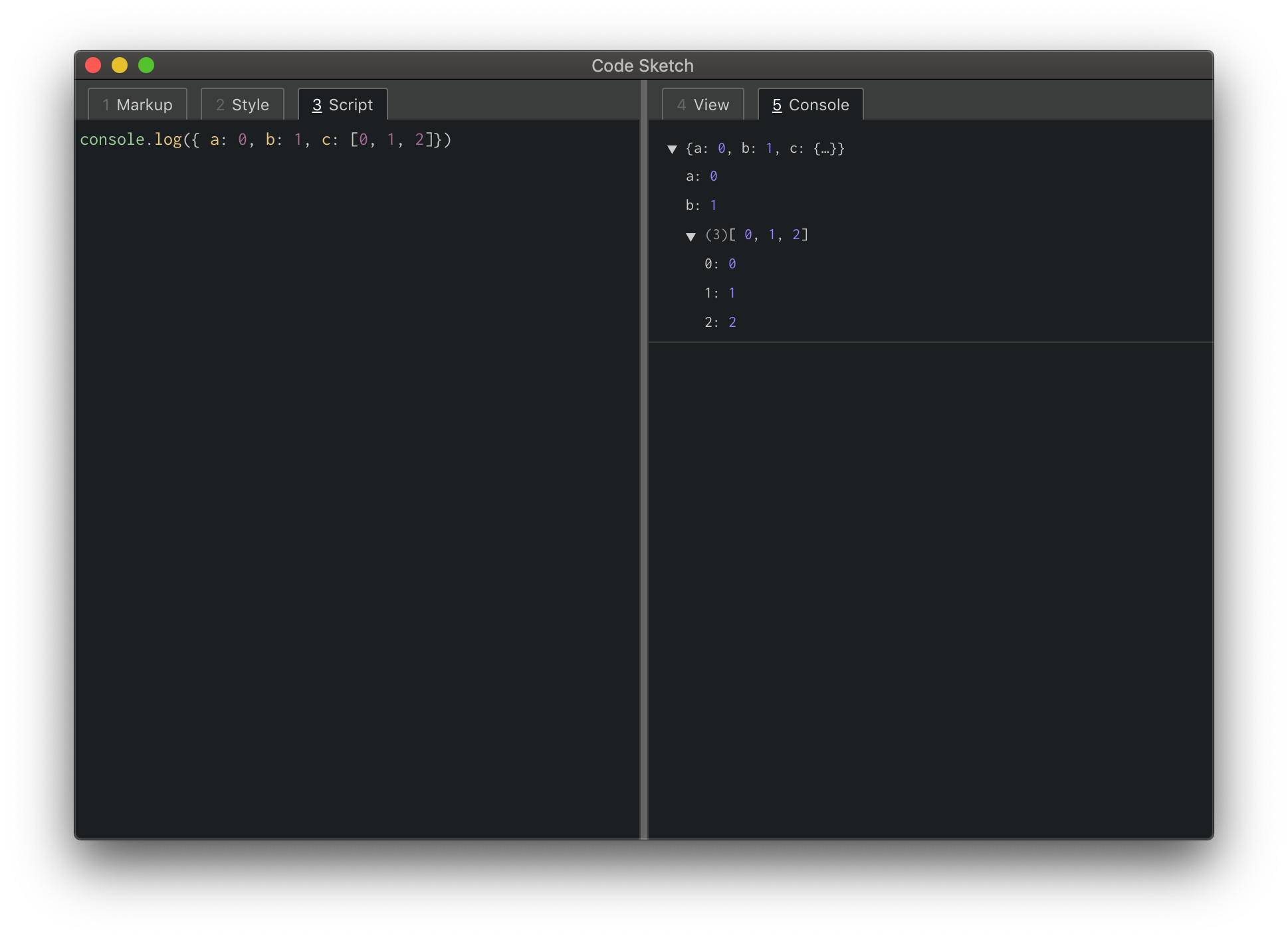
控制台日志

开发
yarn or npm
yarn install
yarn start
yarn dev
# build release for mac
yarn release
支持
...
第 1 条附言 · 2019-03-06 21:59:59 +08:00
请到 github 上下载最新版本,0.0.1 打开有报错 😂
1
quietjosen 2019-03-06 17:11:59 +08:00 via iPhone
主要解决什么问题呢?
|
2
keelii OP @quietjosen 实际上并没解决什么刚性需求。
我们内部会经常做一些培训,会现场写一些代码。像 codepen/jsbin 这种在线的工具也不错,不过当我们演示的时候可能因为网络问题没法在线使用,其次我自己对界面的要求比较高,希望演示工具可以全屏保留最大的代码展示空间,然后还有一点就是内置 sass/babel 支持,有了这个就不用再去配置一大堆的工具了,上手就可以用。 |
3
keelii OP @quietjosen 实际上和你的作品 iCode 本质上没区别。只不过我加进去了一些我自己认为好用的东西。自己实现了一个类似 chrome console log 的工具,可以展示任意类型的 JS 值。
|
4
quietjosen 2019-03-06 17:41:49 +08:00 via iPhone
@keelii 明白了。iCode 纯粹是练手😂
|