这是一个创建于 1869 天前的主题,其中的信息可能已经有所发展或是发生改变。
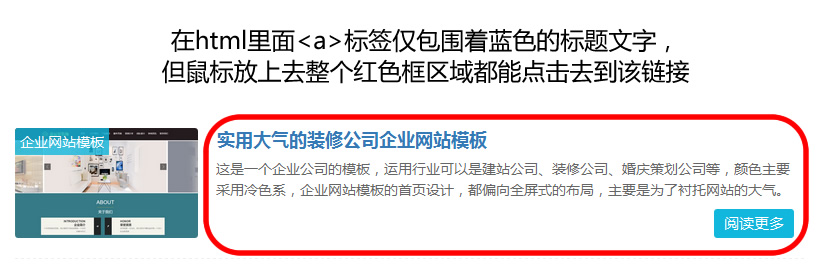
请问这个有办法实现吗?

1
1024MB 2019-03-05 00:33:24 +08:00 via Android
为什么不用 div?
|
2
Benisme 2019-03-05 00:50:44 +08:00
用 js 配合吧
|
3
hugee OP @1024MB 用的就是 div 布局。你说的是 a 标签包住 div ? 给的条件是只能包住标题的文字。
|
4
casparchen 2019-03-05 01:12:42 +08:00 |
5
ganhuoer 2019-03-05 01:27:51 +08:00
最简单的办法就是
a 包住 div |
6
leaveeel 2019-03-05 01:42:11 +08:00 via Android
div.addEventListener('click', a.click)
div.onclick=a.click |
7
ericls 2019-03-05 01:42:33 +08:00 via iPhone
Onclick
|
8
geelaw 2019-03-05 01:43:58 +08:00 via iPhone
a 里面放一个 span,然后用样式表控制 span 的样式。
|
9
lzxgh621 2019-03-05 03:46:31 +08:00
红色区域放个监听,有点击就模拟点击 a。
|
10
lzxgh621 2019-03-05 03:50:50 +08:00
或者用 JS 给整个 DIV 挂个单击事件,连 A 标签都不用。
|
11
ys0290 2019-03-05 04:52:34 +08:00 via iPhone
楼主,你这个需求,大家可能会走冤枉路,能否说出你的本意?
|
12
Junn 2019-03-05 08:13:20 +08:00 via iPhone
Css 了解一下
|
13
Junn 2019-03-05 08:19:48 +08:00 via iPhone a 标签设置块元素,浮起来,设置高宽叠加在文字上面就好了,还要随文字变高就麻烦点
|
14
springmarker 2019-03-05 08:29:22 +08:00
display:block
|
15
iblessyou 2019-03-05 09:58:16 +08:00
看着回答 感觉前端好像挺少的
|
16
hugee OP 红色框的 div 高度和框度都不是固定的,会随着浏览器框度而变化的。
|