推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1715 天前的主题,其中的信息可能已经有所发展或是发生改变。
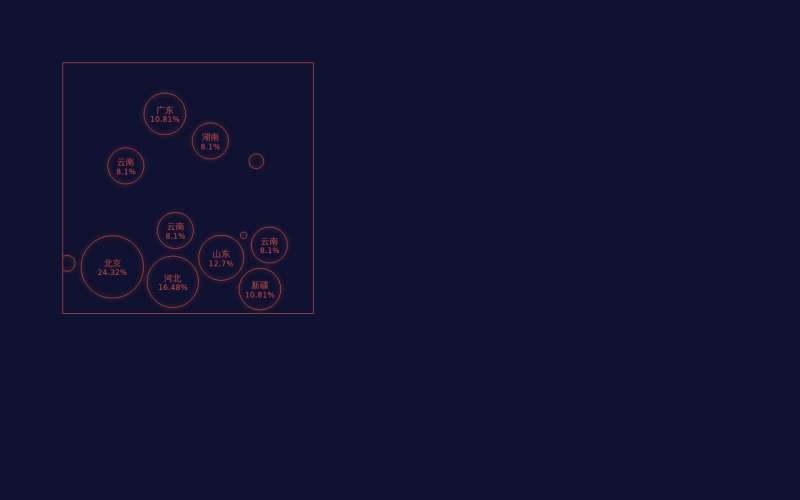
不用 D3 等库,谢谢。

圆圈和文字的数量不固定。
第 1 条附言 · 2019-08-13 16:08:19 +08:00
1
jjplay 2019-08-13 15:12:33 +08:00
|
3
VDimos 2019-08-13 15:24:43 +08:00 via Android
Canvas 一把梭
|
4
jjplay 2019-08-13 15:34:14 +08:00
就直接写个元素,border-radius 设为圆圈,display inline-block,让它自个儿靠左,谁超过父元素宽度了就自己换行
|
6
jjplay 2019-08-13 16:40:06 +08:00
那就居中对齐啊朋友,做开发就是要有灵活想法,尤其是前端 奇技淫巧待你去研究
|
7
Zenyk 2019-08-14 10:18:51 +08:00
flex 布局 配合 flex-wrap: wrap
|