这是一个创建于 1607 天前的主题,其中的信息可能已经有所发展或是发生改变。
做出来本应该是横着的我做出来的导航条是竖着的,本来以为是自己代码写错了。然后换官方的试,但还是出现了相应的问题
如下图
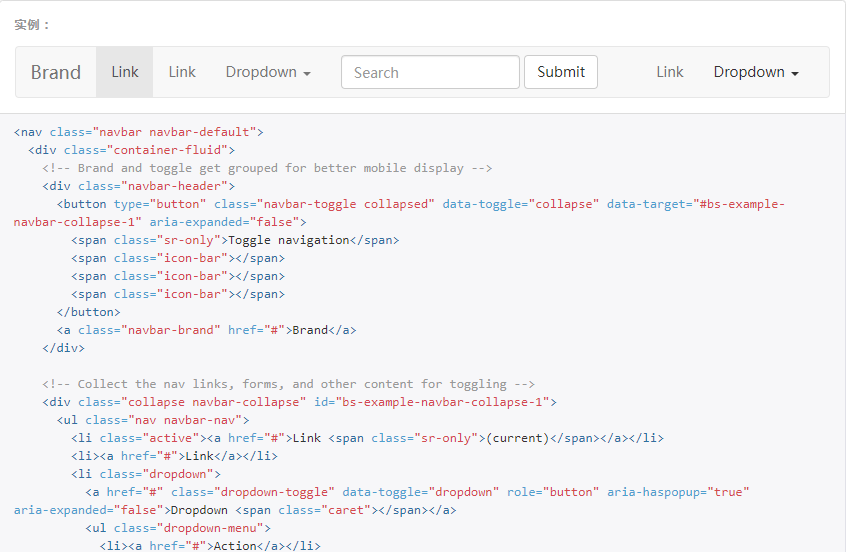
 官方给出的结果
官方给出的结果
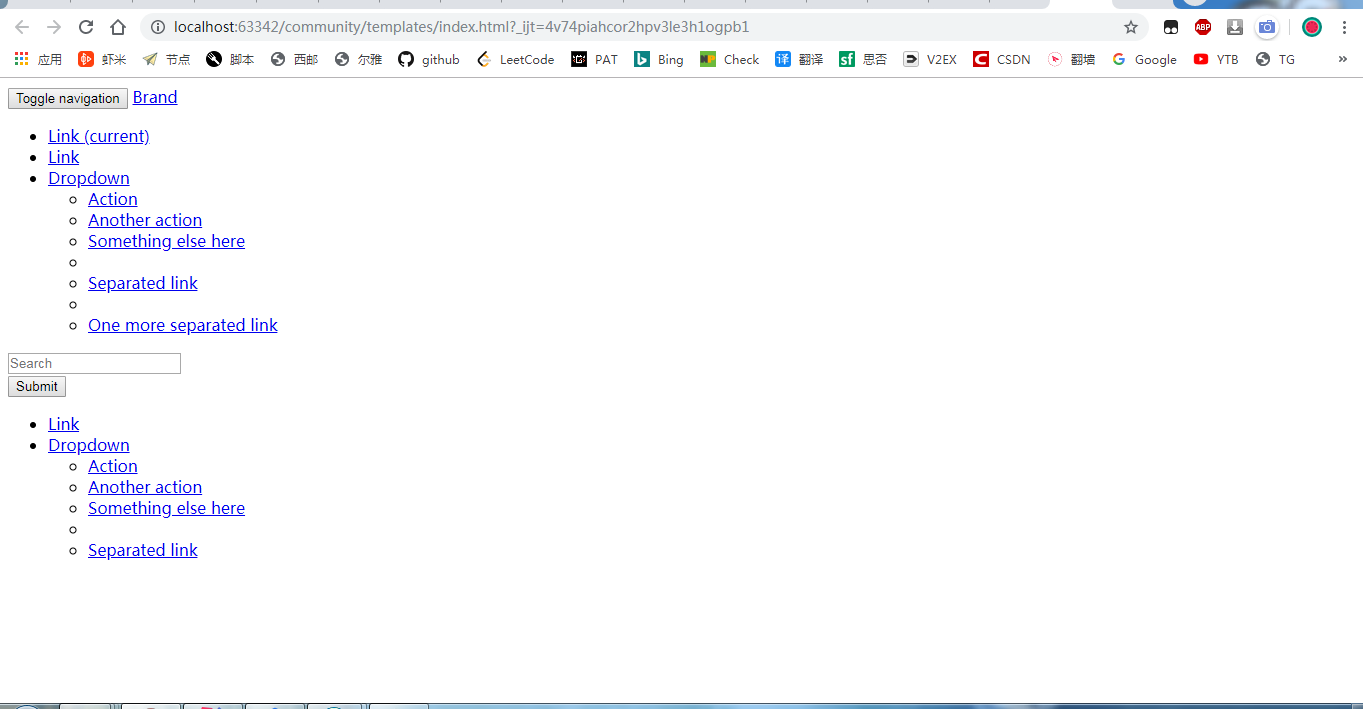
 我的为什么是竖着的???
我的为什么是竖着的???
我的代码
'''ruby
<title>论坛</title> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type"> <link href="css/bootstrap.min.css" rel="styleesheet"> <link href="css/bootstrap-theme.min.css" rel="styleesheet"> <script src="js/bootstrap.min.js" type="application/javascript"></script> <nav class="navbar navbar-default">
<button aria-expanded="false" class="navbar-toggle collapsed" data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" type="button">
Toggle navigation
</button>
Brand
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
1
wuhaoworld 2019-11-26 14:23:06 +08:00 你这是 CSS 没加载成功
|
2
rain0002009 2019-11-26 14:38:15 +08:00
你是根本没加载 css 吧
|
3
RYAN0UP 2019-11-26 14:40:10 +08:00 via iPhone
F12 一看你就知道原因了
|
4
littleylv 2019-11-26 14:42:35 +08:00 “我的为什么是竖着的???”
你这压根没加载样式好吗。这是基本的 HTML 的 ul 显示 目测楼主是个新的不能再新的新手 [没有看不起新手的意思 |
5
TomatoYuyuko 2019-11-26 14:43:45 +08:00
F12 看 console,你 css 大概率是应该是 404 了,
|
6
opengps 2019-11-26 15:05:31 +08:00
现在是没有样式的样子
|
7
imbcn 2019-11-26 17:40:41 +08:00 via Android
Css 没加载
|
8
manami 2019-11-26 17:52:39 +08:00 via Android
😂
|
9
zhw2590582 2019-11-26 18:21:29 +08:00
经常看到新手问各种问题,问问题很正常,但我问问题之前会反复检查,反复用百度谷歌搜索,到最后逼于无奈才问别人。
|
10
Hater 2019-11-26 22:37:43 +08:00 via iPhone
😂
|
11
jimmy3780 2019-12-01 21:22:42 +08:00
前端问题习惯 F12 看下 Console 嗷,也能解决很多问题
|
12
hoyixi 2019-12-02 19:34:11 +08:00
你用的版本几? Bootstrap 现在到 4.4 了
另外,官网是 getbootstrap.com 而不是 bootcss |